Añadir comentarios en CSS es sumamente sencillo, siempre que los pasos seguidos sean de manera detallada y concisa. Ahora bien, te indicaremos la forma adecuada de sobrellevarlo.
Resulta muy útil, tanto para ti como para cualquier persona que pueda trabajar o aprender del código. Puedes usar esto para explicar funciones que posiblemente sean confusas, impedir rápidamente que se ejecuten bloques de código y crear la documentación para el propósito del mismo.
De la misma forma, lograrás encontrar mejoras dentro de los archivos Hosts. Cabe subrayar la importancia de ir con el paso tras paso, para poder culminar en resultados óptimos.
Pasos para añadir comentarios en CSS
- En primer lugar, deberás familiarizarte con el código de comentarios de CSS. Esto permite hacer comentarios de varias líneas y puedes usarlos rápidamente para deshabilitar porciones del código.

Esta forma usa comentarios de estilo »bloque de comentario» como los de C: /*—*/.
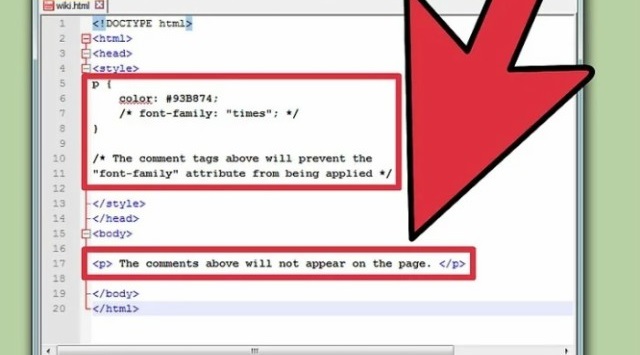
- Por consiguiente, utiliza el comentario en las secciones de tu código. Solo las partes de la página que se procesan como CSS admitirán los comentarios.
- Después, pasa a usar comentarios para evitar que el código se ejecute. Unos de los usos más importantes de los comentarios es evitar que se procesen partes del código. Esto es excelente para probar cambios y depurar el código.

Presta atención a cada uno de los pasos, para dar con buenos resultados.
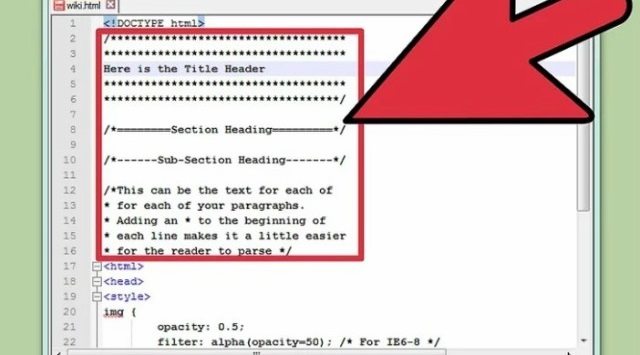
- Posteriormente, usa comentarios para explicar una parte del código que posiblemente sea confusa. El mismo explica por sí mismo, pero es útil para incluir comentarios en un código que quizás no sea obvio a simple vista.
- Luego, crea una documentación dentro del código. Puedes crear una forma detallada para el uso en CSS y otros caracteres. Esto te permite explicar la función del programa y brindar instrucciones para otros programadores o usuarios.

No tienes que preocuparte de que su extensión afecte el tamaño del archivo.
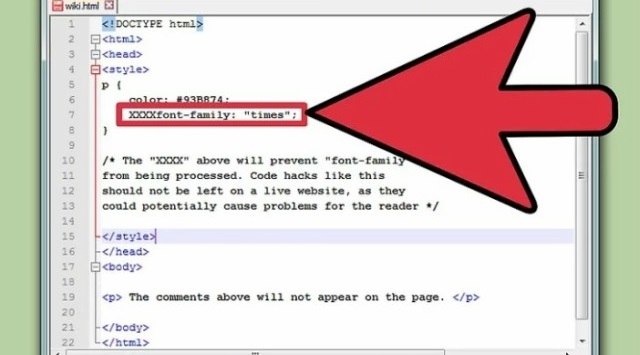
- Finalmente, usa CSS inválido para crear comentarios temporales de una sola línea. Esto no se considera una buena práctica para una depuración grande, pero puede ser útil en un caso de apuro.

Será esencial que sigas con cada uno de los pasos, para decantar en grandiosos resultados.
Ante todo lo que se ha referido, te complementamos con contenido audiovisual de consejos y herramientas. De esa forma, podrás adquirir instrumentación necesaria para afrontar dicha temática: