Centrar una imagen en HTML no es nada complicado, con los pasos debidos y continuos. Ahora, a continuación tienes todo el contenido correcto a seguir.
El atributo align para la etiqueta <html> ha quedado obsoleta desde el lanzamiento de HTML5. A pesar de que todavía funciona en la mayoría de los navegadores web, en algún momento se te requerirá alinear las imágenes con las Hojas de estilo en cascada.
Tan sencillo y práctico como lograr convertir un Word en HTML.
Cabe subrayar la importancia de seguir al detalle cada uno de los pasos dados, solo de esa forma podrás decantar en un buen resultado esperado. Una cosa que es importante saber es que el atributo align solo alineará la foto dentro del elemento que lo rodea.
Pasos para centrar una imagen en HTML
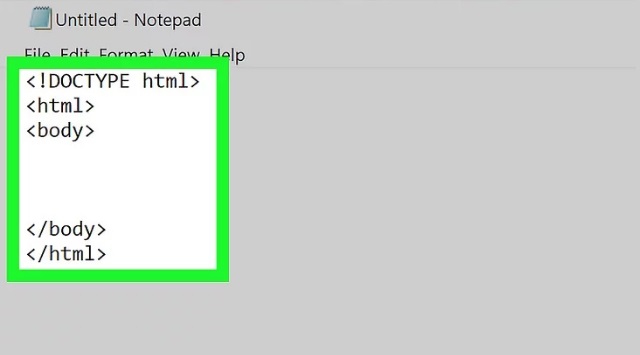
- En primer lugar, crea un párrafo nuevo. A pesar de que este método de centrar una imagen es obsoleto, aún debe funcionar en muchos navegadores. Es mejor usar CSS para que tu sitio web no se arruine cuando los navegadores dejen de soportar el atributo.

Para este ejemplo, simplemente crearás un párrafo nuevo colocando una <p> en su propia línea en el archivo HTML.
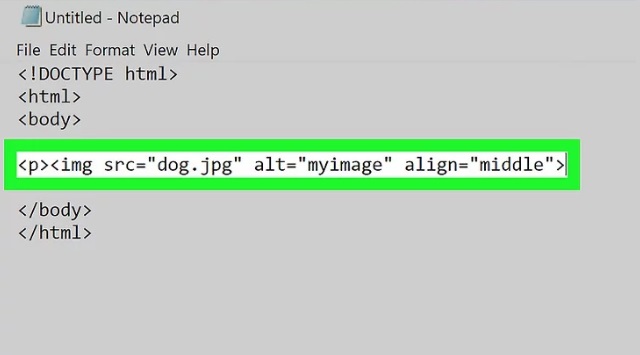
- Luego, añade el código HTML para la imagen. Escribirás este código después de la etiqueta <p>. Reemplaza perro.jpg con el nombre de la imagen, y el texto alt debe ser algo que describa la imagen a las personas con discapacidad visual.

El atributo middle le dice a los navegadores que muestren la imagen en el centro de la página.
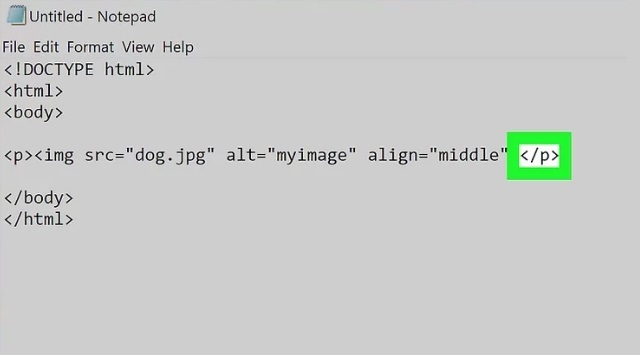
- Por consiguiente, cierra la etiqueta de párrafo. Puedes hacerlo añadiendo </p> después de la etiqueta de imagen. Lo cual, deberá ser más que imprescindible y correcto.

Será necesario seguir todos los pasos indicados la pie de la letra y, de esa forma, prevenir cualquier error.
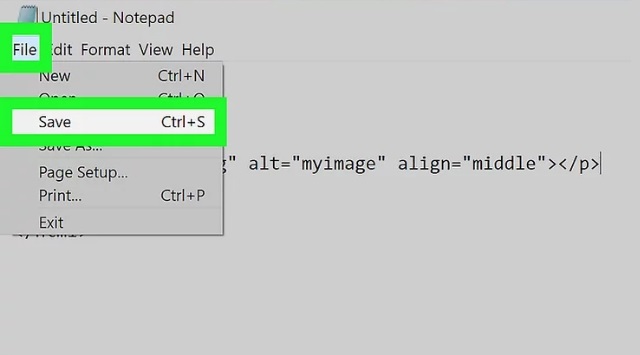
- Por último, procura guardar los cambios. Una vez que guardes cada un de tus ediciones, la imagen se centrará. Ello dará con ese final, si es que seguiste todos los pasos como fuimos indicando.

Una vez dado cada uno de los pasos al detalle y en profundidad, podrás decantar en grandiosos resultados y de los más esperados.
Ante todo lo indicado, pasaremos a realizar una referencia comunicacional con un vídeo explicativo. De esta forma, podrás lograr tomar todo tipo de herramientas y consejos: