Para centrar algo en HTML, los códigos apropiados requieren del uso de las “Hojas de estilo en cascada” (CSS, por sus siglas en inglés). Pero no todos los sitios web te permiten personalizar el estilo de hojas para que puedas alinear apropiadamente las partes de tu página web. Averigua como alinear algo en HTML de manera que se muestre como lo desees, incluso cuando no puedas agregar una hoja de estilo al sitio web para hacerlo. En este QueHowTo te enseñamos cómo centrar un texto en HTML.
Centrar un texto en HTML
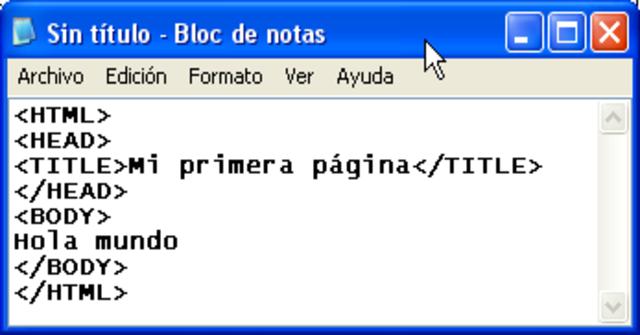
¿Qué es HTML?

HTML es un lenguaje de marcado que se utiliza para el desarrollo de páginas de Internet. Se trata de la sigla que corresponde a HyperText Markup Language, es decir, Lenguaje de Marcas de Hipertexto, que podría ser traducido como Lenguaje de Formato de Documentos para Hipertexto.
Paso a paso
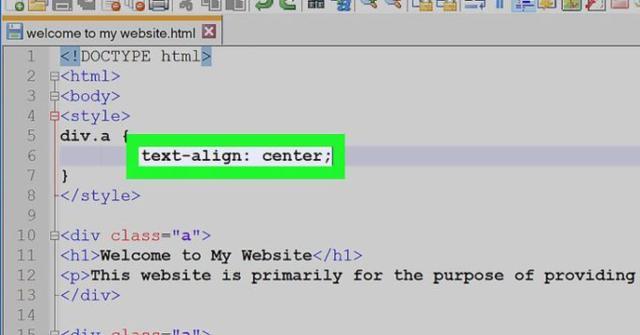
- Encierra cada sección que ha cambiado la alineación con el código “div”. Esto significa que necesitas agregar el código “div” dentro de los símbolos de “menor que” y “mayor que” (<>) antes del primer código de HTML que tendrá su alineación cambiada, y agrega el código “/div” dentro de estos símbolos después del último código de HTML que tendrá su alineación cambiada.
- Determina como necesitarás cambiar la alineación del texto en ese código “div”.

- Si necesitas alinear el texto a la izquierda, cambia el código “div” para que el siguiente texto este dentro de los símbolos “<>”: div style=’text-align:left’.
- Si necesitas alinear el texto a la derecha, cambia el código “div” a «div style=’text-align:right’ » entre los símbolos “<>”.
- Si necesitas alinear el texto al centro, cambia el código “div” a “div style=’text-align:center’ ” entre los símbolos “<>”.
- Si necesitas justificar el texto, cambia el código “div” a “div style=’text-align:justify’ ” entre los símbolos “<>”.
- Guarda tus cambios.
- Verifica la apariencia del contenido para asegurarte de que todo esté en orden.
- Si no funciona, entonces el sitio web tiene un código específico en su hoja de estilo que invalida el código “div”. Para anular la hoja de estilo del sitio web tendrás que agregar la versión apropiada de “style=’text-align:right’ ” dentro del código de apertura de cada elemento para tener su alineación cambiada. Por ejemplo, un código “p” se convertiría en “p style=’text-align:right’ ” entre los símbolos “<>”.
- Disfruta viendo el texto alineado exactamente como lo querías.
Cómo ves es muy sencillo si sigues todos los pasos que te hemos puesto. Te dejamos un vídeo sobre el tema: