Muchas veces nos habremos encontrado con esta palabra: colores hexadecimales. Ahora te preguntaras ¿qué es? ¿para qué sirve? Los colores hexadecimales los hemos visto y son muy importantes. En este QueHowTo te enseñamos cómo convertir los colores al color hexadecimal. Si quieres saber como sigue leyendo
Índice
¿Qué es un color hexadecimal?

Los colores en HTML se representan mediante un número hexadecimal.
Un número hexadecimal se diferencia de un número decimal en que no sólo puede tomar valores del 0 al 9, sino que puede tomar hasta dieciséis valores distintos, que van del 0 al 9, y de la A a la F.
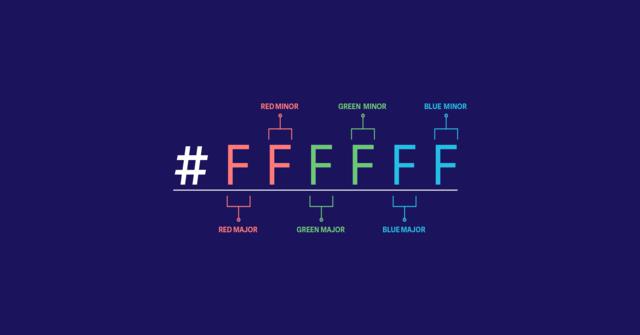
Cada color estará representado por un grupo de seis dígitos en hexadecimal. Estos van precedidos por una almohadilla, como por ejemplo #FFFFFF.
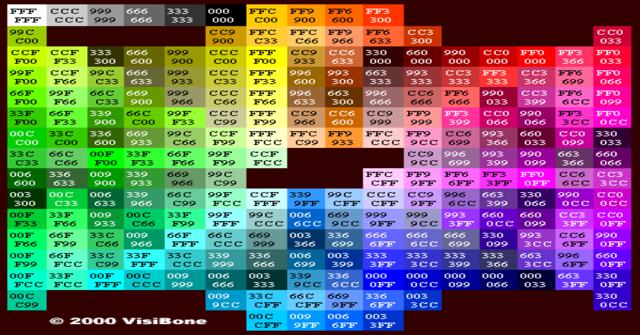
Existen 216 colores seguros para web. Éstos son los colores que se muestran de la misma forma en Microsoft Internet Explorer y en Netscape Navigator, tanto en Windows como en Macintosh.
Tabla de colores
Aquí te dejamos la tabla de la mayoria de los colores hexadecimales que existen:

Cómo convertir un color de paint a color hexadecimal
Desde el programa paint puedes hacerlo y te vamos a enseñar cómo.
Haz clic en el botón «Editar colores» de la barra principal de herramientas. Esto para abrir el cuadro de diálogo del selector de colores.
Haz clic en el color que deseas convertir a código hexadecimal. Luego anota el valor de los componentes rojo, verde y azul que aparece en los campos del lado inferior derecho del cuadro de diálogo.
Haz clic en «Calculadora» dentro de la carpeta «Accesorios» del menú de inicio de Windows para abrirla. Haz clic en el menú «Ver». Después en «Programador«, si usas Windows 7, o «Científica» si usas otras versiones de Windows. La interfaz cambiará y podrás ver los botones «Dec», «Hex»,»Oct» y «Bin» para las diferentes bases numéricas. Haz clic en «Dec» para seleccionarlo, si no es que ya está seleccionado.

Ingresa el valor del componente rojo tomado del selector de colores, después haz clic en el botón «Hex» para mostrar el equivalente hexadecimal del valor ingresado. Por ejemplo, el 200 decimal mostrará C8 al ser convertido a hexadecimal.
Haz clic en el botón «Dec» para volver al modo decimal, e ingresa el valor del componente verde. Haz clic en el botón «Hex» para mostrar el equivalente hexadecimal del valor ingresado. Repite el proceso para mostrar el equivalente hexadecimal del valor decimal para el componente azul.
Coloca los tres valores hexadecimales juntos de los valores rojo, verde y azul para crear el código de color HTML. Por ejemplo, los valores decimales rojo 54, verde 193 y azul 201 equivalen al código de color «#36C1C9» para HTML. Nota que los códigos hexadecimales para HTML siempre comienzan con el símbolo «#». Este código ya puede ser usado para una página HTML.
Te dejamos un vídeo sobre el tema: